با قالب بندی شرطی یا conditional formatting برای جداول موجود در Power BI Desktop ، می توانید رنگ های سفارشی سلول ، از جمله شیب رنگ را بر اساس مقادیر فیلد مشخص کنید.
همچنین می توانید مقادیر سلول را با نوار داده یا نمادهای KPI یا به عنوان پیوندهای وب فعال نشان دهید.
شما می توانید قالب بندی مشروط را برای هر قسمت متن یا داده اعمال کنید ، به شرطی که قالب بندی را بر اساس فیلدی که دارای عدد ، نام رنگ یا کد شش ضلعی یا مقادیر URL وب است ، قرار دهید.
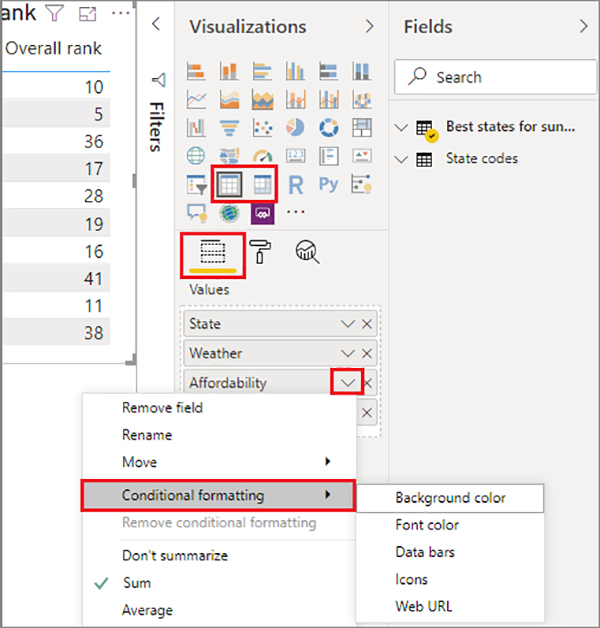
برای اعمال قالب بندی مشروط ، یک Table یا Matrix visualization را در Power BI Desktop انتخاب کنید.
در پنجره Visualizations ، راست کلیک کرده یا پیکان رو به پایین را در کنار فیلد Values (که می خواهید قالب بندی کنید) انتخاب کنید.
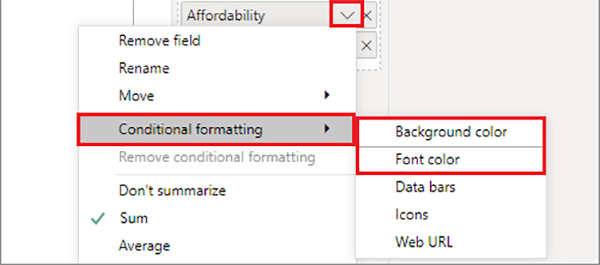
conditional formatting را انتخاب کنید و سپس نوع قالب بندی مورد نظر را انتخاب کنید.
مطابق شکل زیر

برای خرید لایسنس پاور بی ای کلیک کنید
توجه داشته باشید : conditional formatting هر پس زمینه یا رنگ فونت سفارشی را که به سلول قالب بندی شده شرطی اعمال می کنید لغو می کند.
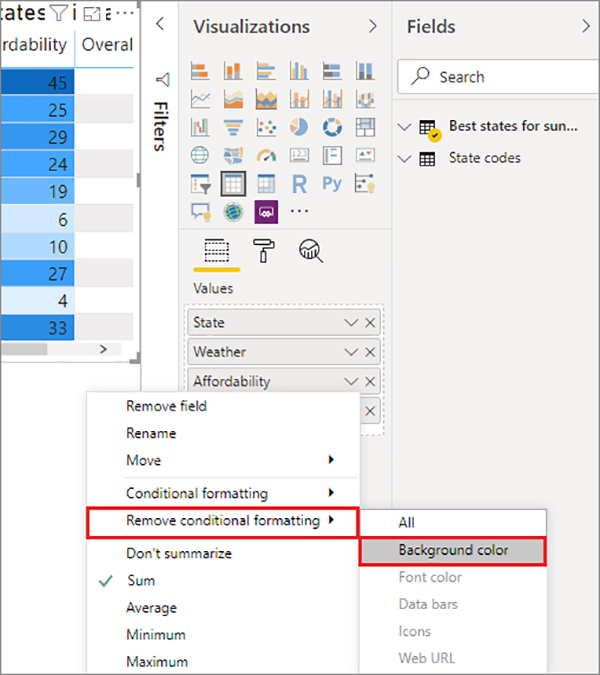
برای حذف conditional formatting از یک تصویرسازی ، حذف قالب بندی شرطی را از منوی کشویی فیلد انتخاب کنید و سپس نوع قالب بندی را برای حذف انتخاب کنید.
بخشهای زیر هر گزینه conditional formatting را شرح می دهد. می توانید بیش از یک گزینه را در یک ستون جداگانه ترکیب کنید.
فهرست مطالب
Toggleقالب پس زمینه یا رنگ فونت را قالب بندی کنید
برای قالب بندی پس زمینه سلول یا رنگ فونت ، قالب بندی شرطی برای یک فیلد را انتخاب کنید ، و سپس رنگ پس زمینه یا رنگ قلم را از منوی کشویی انتخاب کنید.
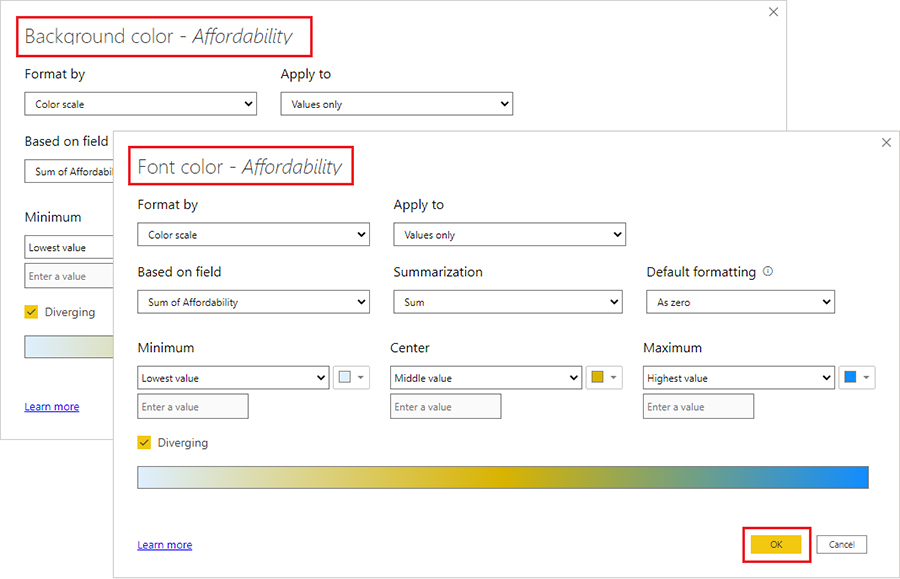
کادر محاوره ای رنگ پس زمینه یا رنگ قلم باز می شود و نام فیلدی که در عنوان قالب بندی می کنید در عنوان قرار دارد. پس از انتخاب گزینه های قالب بندی مشروط ، OK را انتخاب کنید.
گزینه های رنگ پس زمینه و رنگ قلم یکسان هستند ، اما به ترتیب بر رنگ پس زمینه و رنگ فونت تأثیر می گذارند. می توانید قالب بندی مشروط یکسان یا متفاوت را روی رنگ فونت و رنگ پس زمینه فیلد اعمال کنید.
اگر فونت و پس زمینه فیلد را یک رنگ کنید ، فونت با پس زمینه ترکیب می شود بنابراین ستون جدول فقط رنگ ها را نشان می دهد.
برای مشاهده ویدیوی آموزشی Field Parameters in Power BI در یوتیوب لینک زیر را کلیک کنید ⇓
رنگ بر اساس مقیاس رنگ
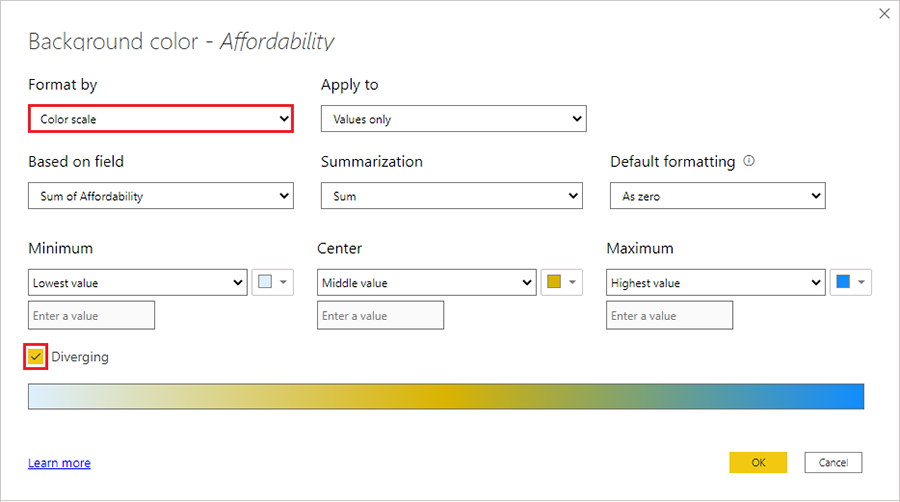
برای قالب بندی پس زمینه سلول یا رنگ فونت بر اساس مقیاس رنگ ، در کادر محاوره ای قالب بر اساس رنگ پس زمینه یا رنگ قلم ، مقیاس رنگ را انتخاب کنید.
در قسمت Based on field ، فیلدی را انتخاب کنید تا قالب بندی بر اساس آن انجام شود. شما می توانید قالب بندی را بر اساس قسمت فعلی یا بر اساس هر فیلدی در مدل خود که دارای داده های عددی یا رنگی است ، قرار دهید.
در خلاصه نویسی ، نوع تجمعی را که می خواهید برای فیلد انتخاب شده استفاده کنید ، مشخص کنید. حالا در زیر قالب بندی پیش فرض ، قالب بندی را برای اعمال روی مقادیر خالی انتخاب کنید.
در قسمت حداقل و حداکثر ، انتخاب کنید که آیا رنگ بندی را بر اساس کمترین و بیشترین مقادیر فیلد اعمال کنید یا بر اساس مقادیر سفارشی که وارد می کنید.
کشویی را باز کرده و دسته های رنگی را که می خواهید برای حداقل و حداکثر مقادیر اعمال شوند انتخاب کنید. کادر انتخاب Diverging را انتخاب کنید تا مقدار و رنگ مرکز نیز مشخص شود.
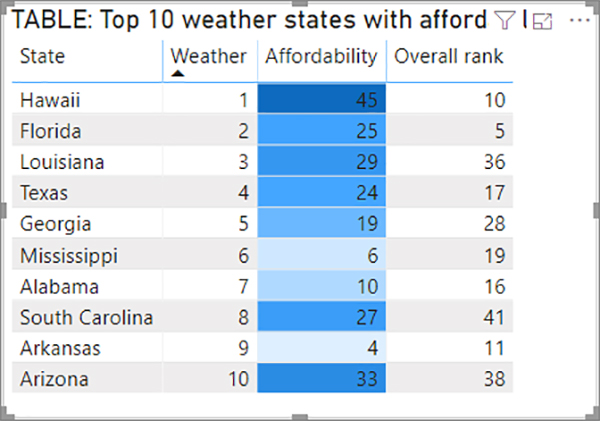
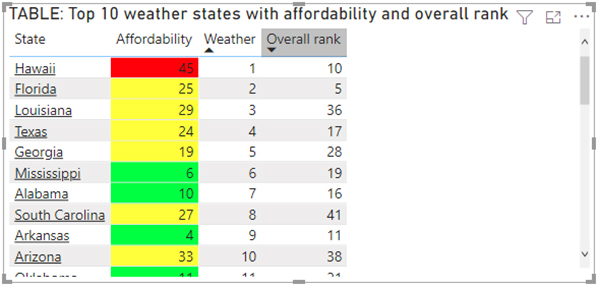
یک جدول مثال با قالب بندی پس زمینه مقیاس رنگ در ستون مقرون به صرفه به این شکل است:
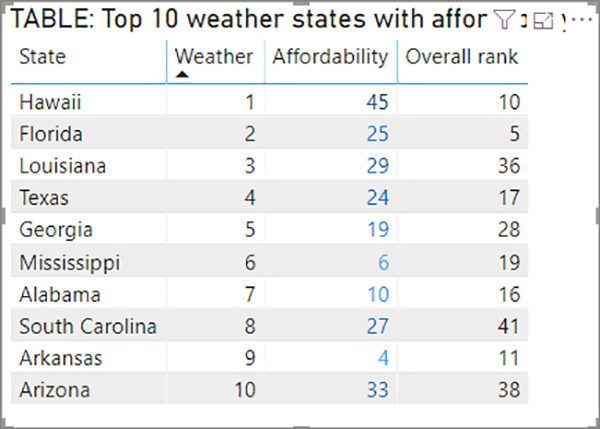
جدول مثال با قالب بندی فونت در مقیاس رنگ در ستون مقرون به صرفه به این شکل است:
رنگ بندی بر اساس قوانین(Rules)
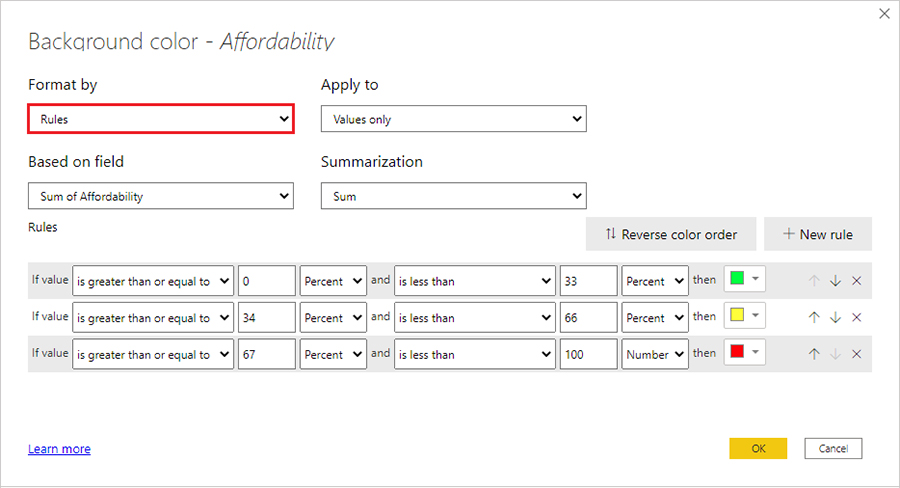
برای قالب بندی پس زمینه سلول یا رنگ فونت بر اساس قوانین ، در کادر محاوره ای قالب بر اساس رنگ پس زمینه یا رنگ قلم ، Rules را انتخاب کنید.
باز هم ، بر اساس فیلد ، زمینه ای برای قالب بندی بر اساس و Summarization نوع تجمیع فیلد را نشان می دهد. در Rules ، یک یا چند محدوده ارزش وارد کنید و برای هر کدام یک رنگ تعیین کنید.
هر محدوده مقدار دارای شرط مقدار مقدار ، شرط و مقدار و رنگ است. پس زمینه یا فونت های سلولی در هر محدوده مقدار با رنگ داده شده رنگ آمیزی می شود.
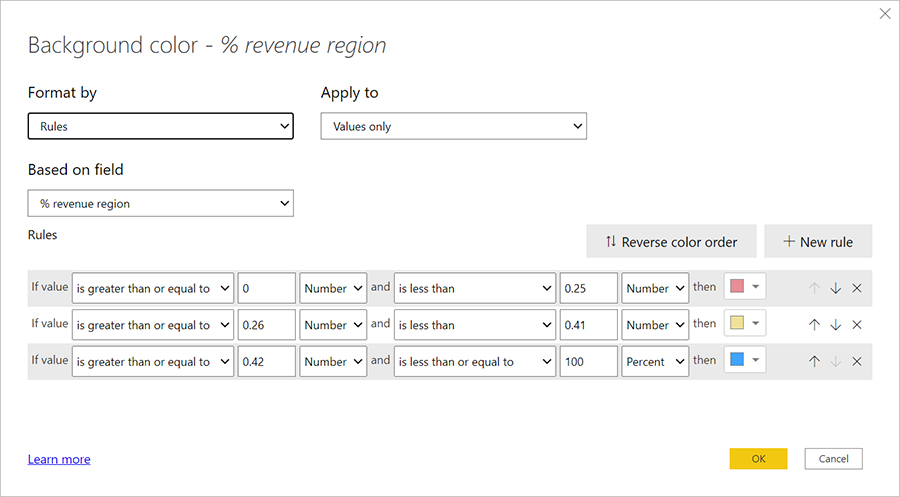
مثال زیر دارای سه قانون است:
وقتی درصد را در این منوی کشویی انتخاب می کنید ، مرزهای قانون را به عنوان یک درصد از محدوده کلی مقادیر از حداقل تا حداکثر تعیین می کنید.
بنابراین ، برای مثال ، اگر کمترین نقطه داده 100 و بیشترین آن 400 باشد ، قوانین فوق هر نقطه ای را که کمتر از 200 باشد به رنگ سبز ، هر چیزی از 200 تا 300 را به رنگ زرد و هر چیزی را که بالاتر از 300 باشد قرمز رنگ می کند.
یک جدول مثال با قالب بندی رنگ زمینه مبتنی بر قوانین بر اساس درصد در ستون مقرون به صرفه به این شکل است:
رنگ بر اساس قوانین برای درصد
اگر زمینه ای که قالب بندی بر اساس آن است شامل درصد است ، اعداد موجود در قوانین را به صورت اعشاری که مقادیر واقعی هستند بنویسید.
به عنوان مثال ، “.25” به جای “25”. همچنین ، شماره را به جای درصد برای قالب شماره انتخاب کنید. به عنوان مثال ، “اگر مقدار بزرگتر یا مساوی 0 عدد و کمتر از 0.25 عدد باشد” مقادیر کمتر از 25٪ را برمی گرداند.
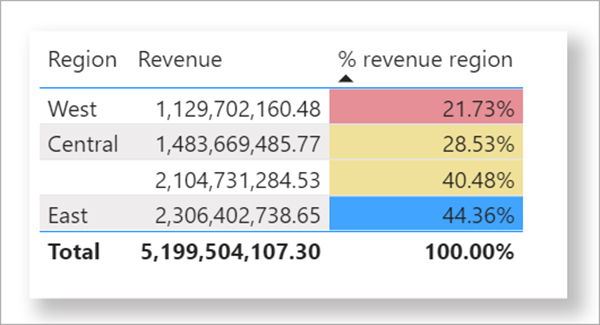
در این مثال جدول با رنگ زمینه مبتنی بر قوانین در ستون٪ درآمد ، 0 تا 25 درصد قرمز ، 26 تا 41 درصد زرد و 42 درصد و بیشتر آبی است:
توجه داشته باشید اگر برای فیلدهای حاوی درصد از درصد به جای شماره استفاده کنید ، ممکن است نتایج غیر منتظره ای دریافت کنید.
در مثال بالا ، در محدوده درصدی از مقادیر از 21.73 to تا 44.36 ، 50 of از آن محدوده 33 است. بنابراین به جای آن از Number استفاده کنید.
رنگ بر اساس مقادیر(values)
اگر فیلد یا اندازه ای با نام رنگ یا داده های شش ضلعی دارید ، می توانید از قالب بندی مشروط برای اعمال خودکار آن رنگها در پس زمینه یا رنگ فونت ستون استفاده کنید.
همچنین می توانید از منطق سفارشی برای اعمال رنگ بر روی فونت یا پس زمینه استفاده کنید
این فیلد می تواند از هر مقدار رنگی که در مشخصات رنگ CSS درhttps://www.w3.org/TR/css-color-3/
ذکر شده استفاده کند. این مقادیر رنگ می تواند شامل موارد زیر باشد:
- کدهای شش ضلعی 3 ، 6 یا 8 رقمی ، برای مثال #3E4AFF. مطمئن شوید که علامت # را در ابتدای کد وارد کرده اید.
- مقادیر RGB یا RGBA ، مانند RGBA (234 ، 234 ، 234 ، 0.5).
- مقادیر HSL یا HSLA ، مانند HSLA (123 ، 75٪ ، 75٪ ، 0.5).
- نامهای رنگی ، مانند سبز ، SkyBlue یا PeachPuff
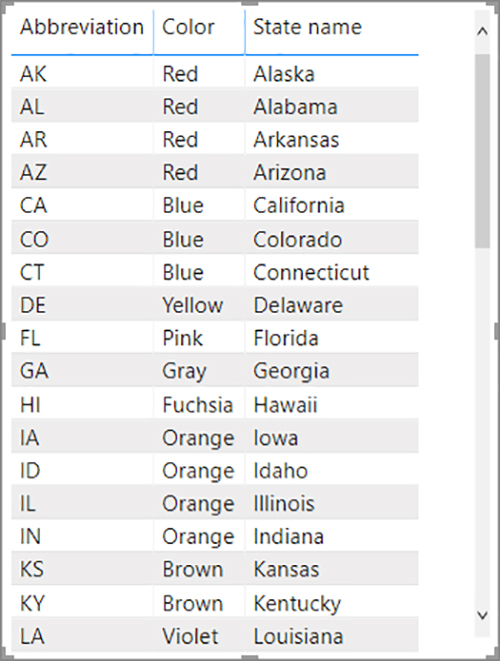
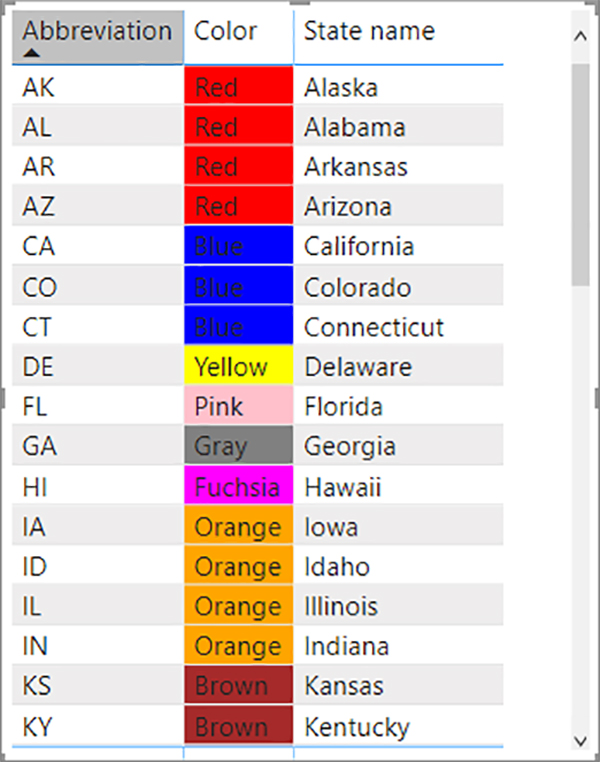
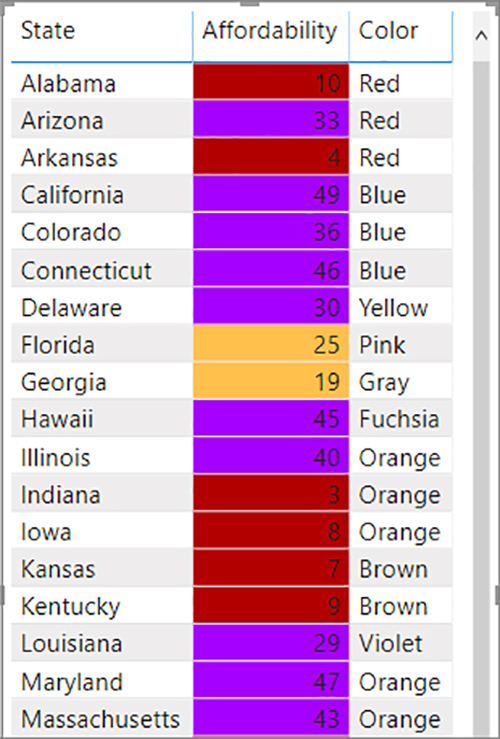
جدول زیر دارای نام رنگی مربوط به هر حالت است:
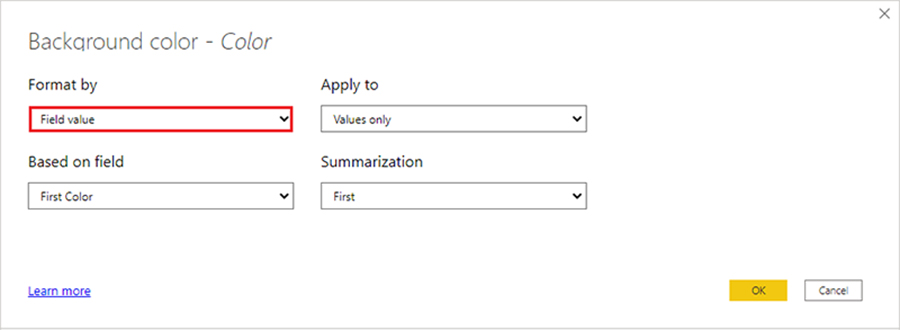
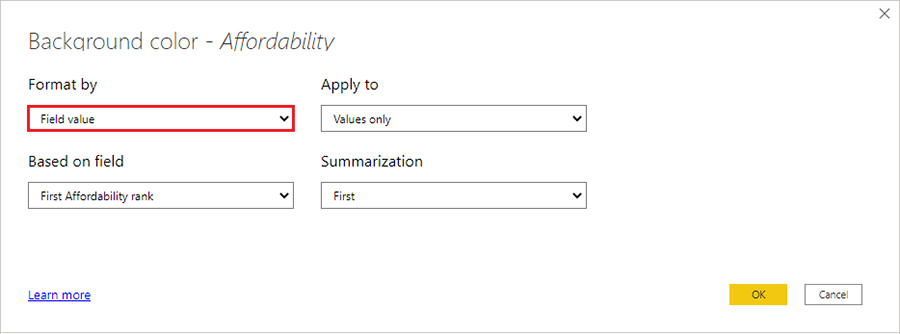
برای قالب بندی ستون Color بر اساس مقادیر فیلد آن ، قالب بندی مشروط را برای قسمت Color انتخاب کنید و سپس رنگ پس زمینه یا رنگ قلم را انتخاب کنید.
در کادر محاوره ای Background color (رنگ پس زمینه) یا Font color (رنگ قلم) ، از فیلد کشویی Format by value (ارزش مقدار) را انتخاب کنید.
یک جدول مثال با قالب بندی رنگ پس زمینه بر اساس ارزش زمینه رنگ در قسمت Color به این شکل است:
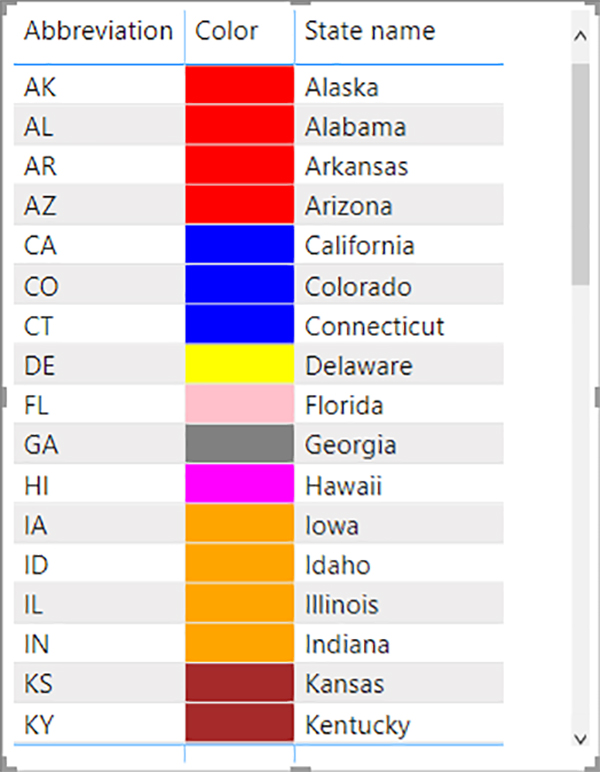
اگر از مقدار Field برای قالب بندی رنگ قلم ستون نیز استفاده می کنید ، نتیجه یک رنگ ثابت در ستون Color است:
رنگ بر اساس محاسبه (Calculation)
می توانید محاسبه ای ایجاد کنید که مقادیر مختلف را بر اساس شرایط منطقی کسب و کار که انتخاب می کنید ، خروجی دهد. ایجاد فرمول معمولاً سریعتر از ایجاد قوانین متعدد در گفتگوی قالب بندی مشروط است.
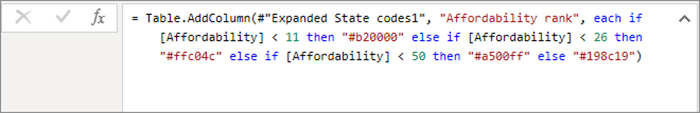
به عنوان مثال ، فرمول زیر بر اساس مقادیر موجود ستون مقرون به صرفه ، مقادیر رنگی شش ضلعی را برای یک ستون رتبه جدید مقرون به صرفه اعمال می کند:
برای اعمال رنگها ، رنگ پس زمینه یا قالب بندی مشروط رنگ قلم را برای ستون Affordability انتخاب کنید و قالب بندی را بر اساس مقدار Field در ستون رتبه Affordability قرار دهید.
جدول مثال با رنگ پس زمینه مقرون به صرفه بر اساس محاسبه رتبه مقرون به صرفه به این شکل است:
فقط با استفاده از تخیل و محاسبات می توانید تنوع بسیار بیشتری ایجاد کنید.
نوارهای داده را اضافه کنید(Add data bars)
برای نمایش نوارهای داده بر اساس مقادیر سلول ، قالب بندی شرطی را برای قسمت Affordability انتخاب کنید و سپس نوارهای داده را از منوی کشویی انتخاب کنید.
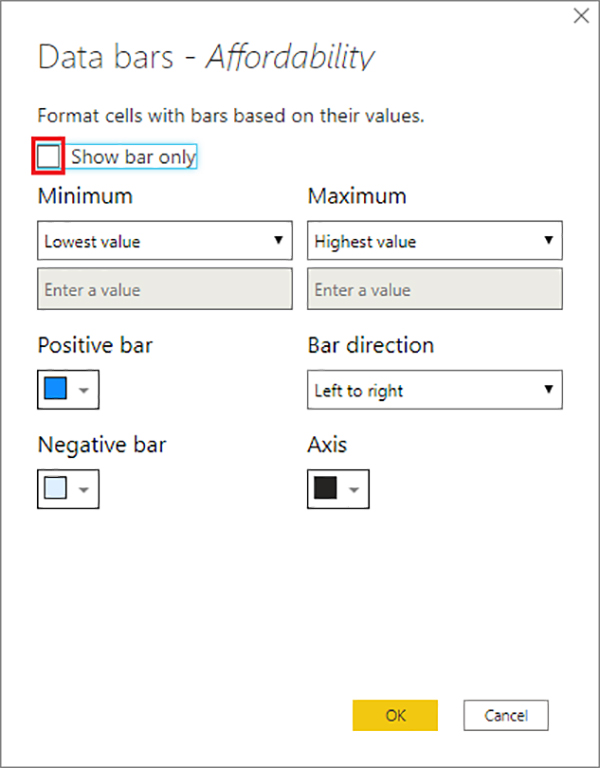
در گفتگوی نوارهای داده ، تنها گزینه Show bar به طور پیش فرض تیک خورده است ، بنابراین سلول های جدول هم نوارها و هم مقادیر واقعی را نشان می دهند.
برای نمایش فقط نوارهای داده ، کادر انتخاب Show bar only را انتخاب کنید. می توانید مقادیر حداقل و حداکثر ، رنگ و جهت نوار داده و رنگ محور را مشخص کنید.
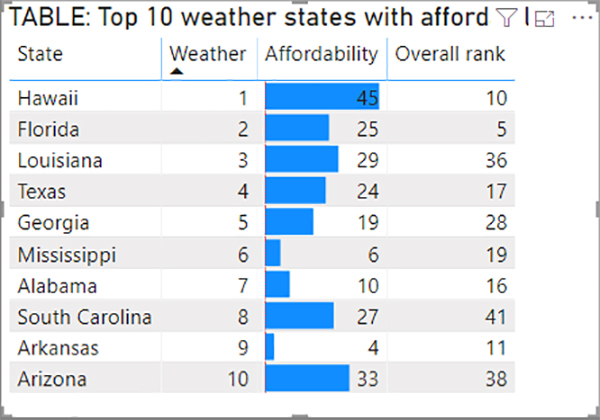
با استفاده از نوارهای داده روی ستون مقرون به صرفه ، جدول مثال به این شکل است:
آیکون ها را اضافه کنید
برای نشان دادن نمادها بر اساس مقادیر سلول ، قالب بندی شرطی را برای قسمت انتخاب کنید ، و سپس نمادها را از منوی کشویی انتخاب کنید.
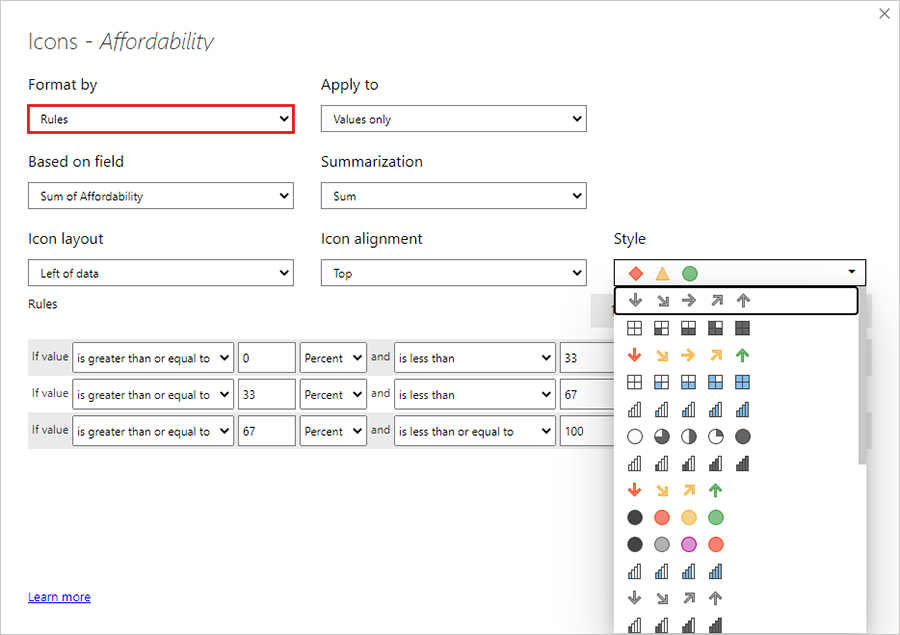
در کادر گفتگوی Icons ، در زیر Format by ، Rules یا Field value را انتخاب کنید. برای قالب بندی بر اساس قوانین ، یک زمینه بر اساس زمینه ، روش خلاصه ، طرح نماد ، تراز نماد ، سبک نماد و یک یا چند قانون را انتخاب کنید.
در قسمت Rules ، یک یا چند قاعده با شرط مقدار و شرط و مقدار وارد کنید و نمادی را انتخاب کنید که برای هر قاعده اعمال شود. برای قالب بندی بر اساس مقادیر فیلد ، بر اساس فیلد ، روش خلاصه سازی ، طرح نماد و تراز نماد را انتخاب کنید.
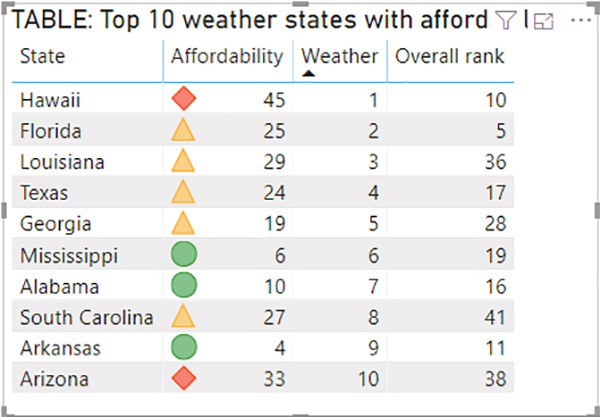
مثال زیر نمادهایی را بر اساس سه قانون اضافه می کند:
OK را انتخاب کنید. با استفاده از آیکن هایی که بر اساس ستون مقرون به صرفه بودن اعمال می شوند ، جدول مثال به این شکل است:
قالب بندی به عنوان نشانی وب(Format as web URLs)
اگر ستون یا اندازه ای دارید که حاوی نشانی اینترنتی وب سایت است ، می توانید از conditional formatting برای اعمال آن نشانی اینترنتی در زمینه هایی به عنوان پیوند فعال استفاده کنید.
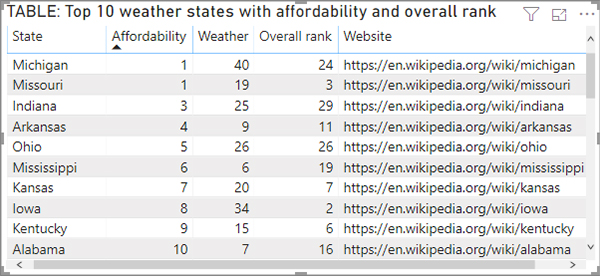
به عنوان مثال ، جدول زیر دارای ستون وب سایت با آدرس وب سایت برای هر ایالت است:
برای نمایش نام هر ایالت به عنوان پیوند زنده به وب سایت آن ، قالب بندی شرطی برای قسمت State را انتخاب کنید و سپس URL وب را انتخاب کنید.
در کادر محاوره ای URL Web ، در قسمت Based on ، وب سایت را انتخاب کرده و سپس OK را انتخاب کنید.
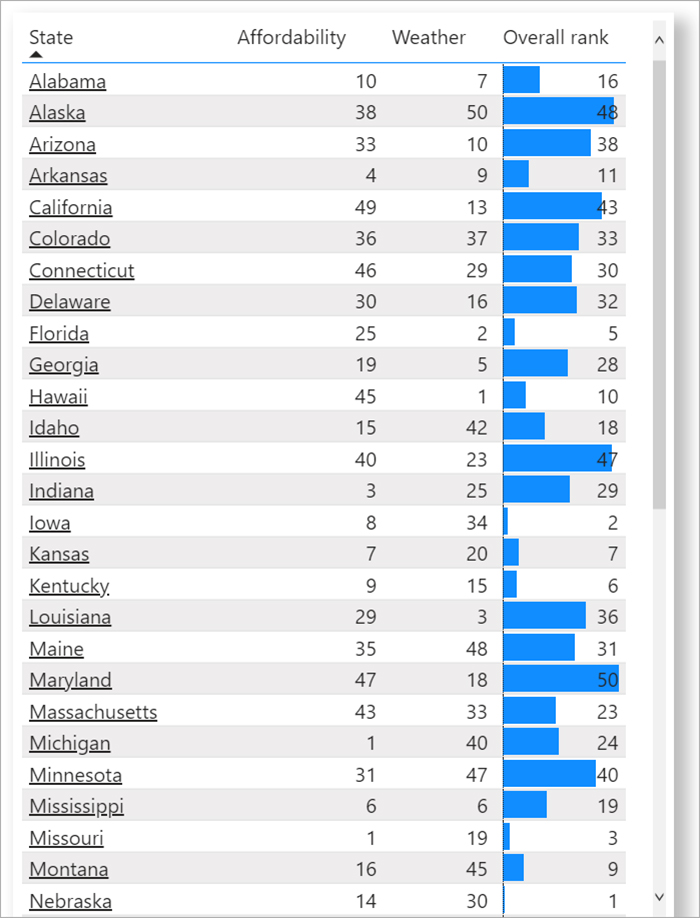
با قالب بندی URL وب در قسمت State ، هر نام ایالت یک پیوند فعال به وب سایت خود است.
جدول مثال زیر دارای قالب بندی آدرس وب در ستون State و نوارهای داده مشروط در ستون رتبه کلی است.
Totals and subtotals
می توانید قوانین قالب بندی مشروط را برای کل و فرعی ، برای تصاویر بصورت جدول و ماتریس اعمال کنید.
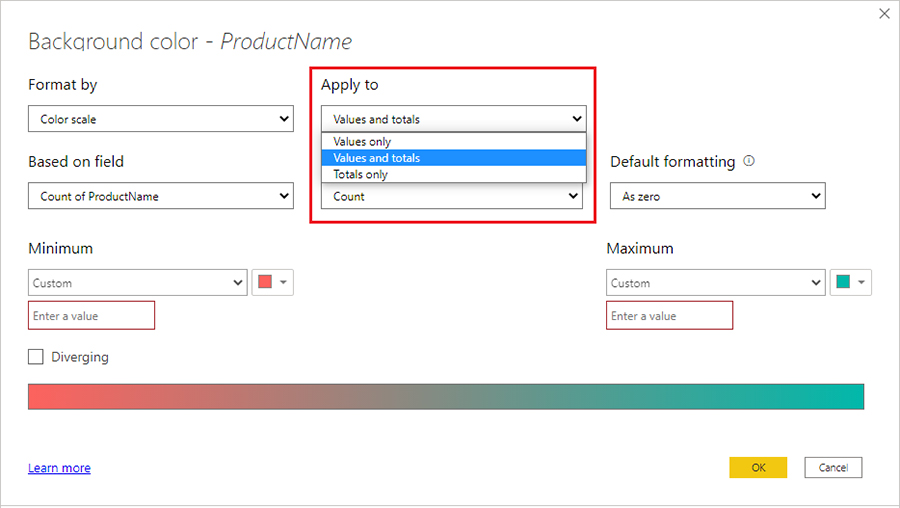
شما قوانین قالب بندی مشروط را با استفاده از کرکره ای Apply to در قالب بندی شرطی اعمال می کنید ، همانطور که در تصویر زیر نشان داده شده است.
حالا شما باید آستانه ها و محدوده ها را برای قوانین قالب بندی مشروط تعیین کنید. برای ماتریس ها ، مقادیر به پایین ترین سطح قابل مشاهده از سلسله مراتب ماتریس اشاره می کنند.
کد رنگ بر اساس متن
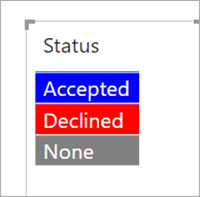
بر خلاف اکسل ، نمی توانید مقادیر متن را با کد رنگی نمایش دهید تا به عنوان یک رنگ خاص نمایش داده شود ، مانند “پذیرفته شده” = آبی ، “رد” = قرمز ، “هیچ” = خاکستری. معیارهای مربوط به این مقادیر را ایجاد می کنید و بر اساس آنها قالب بندی را اعمال می کنید.
به عنوان مثال ، StatusColor = SWITCH (“جدول” [وضعیت] ، “پذیرفته شده” ، “آبی” ، “رد” ، “قرمز” ، “هیچ” ، “خاکستری”)
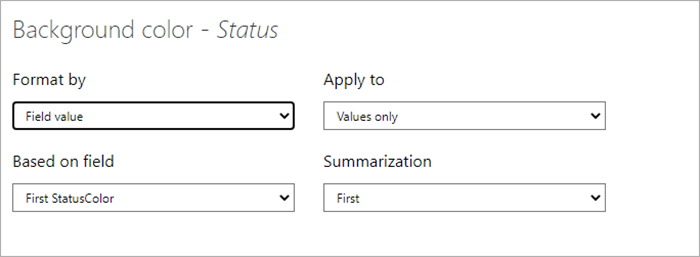
سپس در کادر محاوره ای Background color ، قسمت Status را بر اساس مقادیر موجود در قسمت StatusColor قالب بندی می کنید
در جدول حاصله ، قالب بندی بر اساس مقدار موجود در قسمت StatusColor است که به نوبه خود بر اساس متن موجود در قسمت Status است.
دوره آموزشی هوش تجاری با Power BI »کلیک کنید« یک برنامه جامع است که بر توسعه مهارت در تجزیه و تحلیل دادهها، تجسم و گزارش سازی و گزارش دهی و دشبوردسازی با استفاده از ابزار Power BI تمرکز دارد.
سپاسگذاریم از وقتی که برای خواندن این مقاله گذاشتید
.
برای خرید لایسنس پاور بی ای Power BI کلیک کنید
.
برای مشاهده ویدیوهای آموزشی داده کاوی و هوش تجاری ما را در شبکه های اجتماعی دنبال کنید
Youtube Chanel :VISTA Data Mining
Aparat Chanel: VISTA Data Mining
Instagram Chanel: VISTA Data Mining
Telegram Chanel: VISTA Data Mining
Linkedin Chanel: VISTA Company